Download as a Word Document:  Hands-On Exercises Ch03 (297.0K)Shelbyville Public Library: Creating a Design Template Hands-On Exercises Ch03 (297.0K)Shelbyville Public Library: Creating a Design TemplateCarrie Foraker, the popular culture expert at the Shelbyville
Public Library, will be giving a presentation about the history
of printed music. She has decided to use PowerPoint to illustrate
her examples and wishes to design a custom design template to fit
the occasion. In this exercise, assume the role of Carrie and
perform the steps that she identifies. - Download and save the following files to your personal
storage location:
CLICK: the new button ( <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=gif:: ::/sites/dl/free/007247050x/26834/Ch03_Image1ho.gif','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (50.0K)</a> ) to start a new blank
presentation and. Save this as "Music template" in your
personal storage location. <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=gif:: ::/sites/dl/free/007247050x/26834/Ch03_Image1ho.gif','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (50.0K)</a> ) to start a new blank
presentation and. Save this as "Music template" in your
personal storage location. - Carrie will build her template in the Slide Master.
CHOOSE: View, Master, Slide Master - First, she wants to apply the musically theme background
she made.
CHOOSE: Format, Background CLICK: the color drop-down box and choose "Fill Effects"
as shown in Figure 3.1. | Figure 3.1 Choosing Fill Effects |  <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=gif:: ::/sites/dl/free/007247050x/26834/Ch03_Image2ho.gif','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (50.0K)</a> <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=gif:: ::/sites/dl/free/007247050x/26834/Ch03_Image2ho.gif','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (50.0K)</a>
|
- CLICK: the Picture tab in the Fill Effects dialog box. Your
screen should now appear similar to Figure 3.2.
| Figure 3.2 The picture tab of the Fill Effects dialog box |  <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=gif:: ::/sites/dl/free/007247050x/26834/Ch03_Image3ho.gif','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (50.0K)</a> <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=gif:: ::/sites/dl/free/007247050x/26834/Ch03_Image3ho.gif','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (50.0K)</a>
|
CLICK: the Select Picture button and browse to your
personal storage location. CLICK: the Music01.jpg file CLICK: the Insert button - CLICK: the OK button to close the Fill Effects dialog
box
CLICK: the Apply button to close the Background dialog
box Your screen should now appear similar to Figure 3.3 | Figure 3.3 The Slide Master with a new background applied |  <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=gif:: ::/sites/dl/free/007247050x/26834/Ch03_Image4ho.gif','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (50.0K)</a> <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=gif:: ::/sites/dl/free/007247050x/26834/Ch03_Image4ho.gif','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (50.0K)</a>
|
- Now Carrie will add a side bar graphic.
CLICK: the Insert Picture button CLICK: the Music02.jpg file CLICK: the Insert button - Using the sizing handles, Carrie adjusts the sidebar so that it is positioned and resized as shown in Figure 3.
| Figure 3.4 The Slide Master with added graphic |  <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=gif:: ::/sites/dl/free/007247050x/26834/Ch03_Image5ho.gif','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (50.0K)</a> <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=gif:: ::/sites/dl/free/007247050x/26834/Ch03_Image5ho.gif','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (50.0K)</a>
|
- Because of the graphic, the placeholders for the title and
text must be resized.
CLICK: the left sizing handle for the title placeholder
and drag it to the right out of the way of the graphic Repeat this procedure for the text placeholder. - Satisfied with her creation, Carrie saves the presentation
as a template with the file name "Music".
CHOOSE: File, Save As SELECT: Design Template from the Save As Type drop-down box. (
Note:
If you are unable to save to the default template directory,
then save the template to your personal storage area.) Data File:  Music01 (39.0K) Music01 (39.0K)
Data File:  Music02 (7.0K) Music02 (7.0K)
Beavercreek High School Student Council: Inserting Graphics
Objects It is time for Student Council Treasurer Dana Becker to give
the funds report. With the earnings from the new soda pop
machine, she has good news to report. She has decided to present
the funds report with the help of a PowerPoint presentation. She
already has a basic design from last month, but she wants to "pep
it up" for this month. In this exercise, you will assume the role
of Dana as she inserts a chart into her presentation. - Open the PP03XTRA01 file and save it as "Funds Report" to
your personal storage location.
- Dana wants to put a pie chart to show the revenue breakdown
on a new slide.
Add a slide after slide 3 and apply the Title and Content
layout. TYPE: Revenue Breakdown in the title placeholder of the
new slide. CLICK: the Insert Chart icon in the content
placeholder. - By default, the chart is a column chart. Dana changes it to
a pie chart.
RIGHT-CLICK: the column chart CHOOSE: Chart Type SELECT: Pie chart from the Chart Type dialog box CLICK: the OK button - Replace the data in the datasheet with that shown in Figure
3.5
| Figure 3.5 datasheet |  <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=gif:: ::/sites/dl/free/007247050x/26834/Ch03_Image6ho.gif','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (50.0K)</a> <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=gif:: ::/sites/dl/free/007247050x/26834/Ch03_Image6ho.gif','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (50.0K)</a>
|
- CLICK: anywhere outside the chart placeholder to finalize
the chart. Your screen should now appear similar to Figure
3.6.
| Figure 3.6 Completed Pie Chart |  <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=gif:: ::/sites/dl/free/007247050x/26834/Ch03_Image7ho.gif','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (50.0K)</a> <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=gif:: ::/sites/dl/free/007247050x/26834/Ch03_Image7ho.gif','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (50.0K)</a>
|
- Save and close the "Funds Report" presentation.
Data File:  PP03XTRA01 (17.0K) PP03XTRA01 (17.0K)
ColsOhio.com: Formatting and Manipulating Draw Objects
Adam Dickson, the young dot-com entrepreneur, has decided that
what his new business really needs is a logo. Using
PowerPoint’s drawing tools, assume the role of Adam and
perform the same steps that he identifies. - Begin a new presentation and select the Title Only layout
for the first slide. Save the presentation as "Site Logo" to
your personal storage location.
- Type ColsOhio.com in the title placeholder.
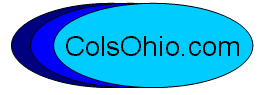
In the following steps, you will create the logo shown in
Figure 3.7. | Figure 3.7 Logo |  <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=gif:: ::/sites/dl/free/007247050x/26834/Ch03_Image8ho.gif','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (50.0K)</a> <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=gif:: ::/sites/dl/free/007247050x/26834/Ch03_Image8ho.gif','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (50.0K)</a>
|
- First, create an oval using the Drawing toolbar.
CLICK: Oval button ( <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=gif:: ::/sites/dl/free/007247050x/26834/Ch03_Image9ho.gif','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (50.0K)</a> ) on the Drawing toolbar <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=gif:: ::/sites/dl/free/007247050x/26834/Ch03_Image9ho.gif','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (50.0K)</a> ) on the Drawing toolbar CLICK: in the area below the title - While referring to the sample, resize the oval so that it
is wider than it is tall
- Let’s change the oval’s color from light blue to
dark blue. With the oval still selected:
CLICK: Fill Color drop-down arrow on the Drawing
toolbar CLICK: dark blue in the color palette - Now copy this oval and reposition it.
CLICK: Copy button ( <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=gif:: ::/sites/dl/free/007247050x/26834/Ch03_Image10ho.gif','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (1.0K)</a> ) on the Standard toolbar <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=gif:: ::/sites/dl/free/007247050x/26834/Ch03_Image10ho.gif','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (1.0K)</a> ) on the Standard toolbar CLICK: Paste button ( <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=gif:: ::/sites/dl/free/007247050x/26834/Ch03_Image11ho.gif','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (1.0K)</a> ) on the Standard toolbar <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=gif:: ::/sites/dl/free/007247050x/26834/Ch03_Image11ho.gif','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (1.0K)</a> ) on the Standard toolbar Reposition this new oval using the sample as your guide.
Change its fill color to a medium blue. - Repeat step 6 to create the final light blue oval.
- Add the text.
RIGHT-CLICK: the light blue oval CHOOSE: Add Text Type: ColsOhio.com Use the Font Size drop-down box to resize the font so that
it matches the sample. - Finally, group the logo so that it will be considered one
object.
CLICK: the dark blur oval PRESS:  <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=gif:: ::/sites/dl/free/007247050x/26834/Ch03_Image12ho.gif','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (50.0K)</a> and hold it down <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=gif:: ::/sites/dl/free/007247050x/26834/Ch03_Image12ho.gif','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (50.0K)</a> and hold it down CLICK: the other two ovals CLICK: Draw button ( <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=gif:: ::/sites/dl/free/007247050x/26834/Ch03_Image13ho.gif','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (0.0K)</a> ) on the Drawing toolbar <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=gif:: ::/sites/dl/free/007247050x/26834/Ch03_Image13ho.gif','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (0.0K)</a> ) on the Drawing toolbar CHOOSE: Group - Save and close the "Site Logo" presentation.
|




 2002 McGraw-Hill Higher Education
2002 McGraw-Hill Higher Education