 <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=jpg::::/sites/dl/free/0000065899/772725/image068.jpg','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (3.0K)</a> <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=jpg::::/sites/dl/free/0000065899/772725/image068.jpg','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (3.0K)</a>
The bookmark widget provides a method of adding related web site links to
your section home page for students to reference. Each link you add will open
a new browser window. Add BookmarkTo add a bookmark: - Click the options icon
 <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=jpg::::/sites/dl/free/0000065899/772725/image064.jpg','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (0.0K)</a> in
the top right corner of the bookmarks widget. The bookmarks window appears. <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=jpg::::/sites/dl/free/0000065899/772725/image064.jpg','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (0.0K)</a> in
the top right corner of the bookmarks widget. The bookmarks window appears.
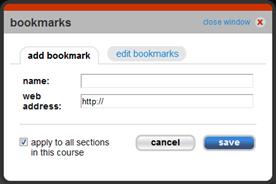
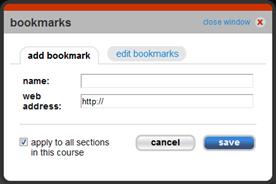
 <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=jpg::::/sites/dl/free/0000065899/772725/image069.jpg','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (9.0K)</a> <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=jpg::::/sites/dl/free/0000065899/772725/image069.jpg','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (9.0K)</a> - Enter the name of the bookmark as you want it to appear in the bookmarks
widget list of links.
- Enter the web address of the link.
- Select apply to all sections in this course if you want
this bookmark to appear in all sections in this course.
- Click save. You are presented with a confirmation message
that the bookmark was added. If you receive an error, the web address may
be incorrect. Also, be sure you have the http:// prefix
in the web address you’re adding.
- Click close. Your bookmark now appears in the bookmark
widget.
Edit / Delete Bookmarks- Click the options icon
 <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=jpg::::/sites/dl/free/0000065899/772725/image064.jpg','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (0.0K)</a> in
the top right corner of the bookmarks widget. The bookmarks window appears. <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=jpg::::/sites/dl/free/0000065899/772725/image064.jpg','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (0.0K)</a> in
the top right corner of the bookmarks widget. The bookmarks window appears.
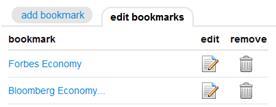
- Click edit bookmarks to view the current bookmark list.
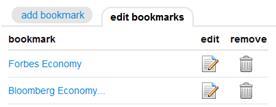
 <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=jpg::::/sites/dl/free/0000065899/772725/image070.jpg','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (5.0K)</a> <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=jpg::::/sites/dl/free/0000065899/772725/image070.jpg','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (5.0K)</a> - From the edit bookmarks tab, you can:
- Click the bookmark name to view it in a new browser window.
- Click the edit icon to update the bookmark name or web address. Click save to
save your changes.
- Click the trash can icon to remove the bookmark.
- When you are finished click close window to return to
the section home page.
Hide BookmarksTo hide the bookmark widget from students in this section, click the visible
icon  <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=jpg::::/sites/dl/free/0000065899/772725/image071.jpg','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (0.0K)</a> .
The icon changes to the invisible icon <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=jpg::::/sites/dl/free/0000065899/772725/image071.jpg','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (0.0K)</a> .
The icon changes to the invisible icon  <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=jpg::::/sites/dl/free/0000065899/772725/image072.jpg','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (0.0K)</a> indicating
this widget is not visible to students in this section. Click the invisible
icon to make this widget visible. <a onClick="window.open('/olcweb/cgi/pluginpop.cgi?it=jpg::::/sites/dl/free/0000065899/772725/image072.jpg','popWin', 'width=NaN,height=NaN,resizable,scrollbars');" href="#"><img valign="absmiddle" height="16" width="16" border="0" src="/olcweb/styles/shared/linkicons/image.gif"> (0.0K)</a> indicating
this widget is not visible to students in this section. Click the invisible
icon to make this widget visible. |